För dig som äger eller administrerar en WordPress-sida finns det många bra knep att förbättra hastigheten på hemsidan. Att ha en snabb hemsida är viktigt för att inte gå miste om besökare och tappa kunder. Det finns olika metoder för att ’hastighetsoptimera’ en WordPress-sida, och mängder av tillägg som mer eller mindre gör samma sak. Det är viktigt att vara uppmärksam eftersom att inte alla metoder nödvändigtvis är kompatibla med temat eller webbservern.
Syftet med den här guiden är att visa hur du kan hastighetsoptimera din WordPress-sida för att reducera laddtiderna och göra besökarna nöjdare. Jag vill passa på att understryka att alla ändringar du kan komma att göra är på egen risk!
Testa din hemsidas prestanda
Du kan redan nu börja med att analysera din hemsida mot närmsta server via Pingdom för att se hur din sajt ligger till rent prestandamässigt. Med största sannolikhet finns din webbserver i Sverige, så välj därför att utgå från Stockholm. Det kan vara nödvändigt att köra flera tester (jag kör minst 2 per domän) och ha i åtanke att verktyget beroende på omständigheterna kan prestera annorlunda från test till test. Det kan vara intressant att ta anteckningar på ditt nuvarande resultat för att jämföra med resultatet efteråt.
Viss ”teknisk kunskap” krävs.
1.
Backup/Säkerhetskopia
Du ska alltid göra en backup när du ska göra ändringar i hemsidan som potentiellt kan krascha den. Ibland händer det att ändringarna inte är kompatibla med exempelvis temat, eller så råkar du göra fel. Det i sin tur kan leda till att hemsidan blir oåtkomlig via webbläsaren. Lyckligtvis är WordPress ganska vänligt när sådant inträffar eftersom att man kan ta tillbaka ändringarna enkelt via FTP. Däremot om databasen korrumperas kan det bli jobbigt, och utan en backup även omöjligt. Av den anledningen är det väldigt viktigt att man har en kopia av den senaste fungerade versionen av sin hemsida. Jag har som rutin att utöver automatisk backup via webbhotellet, även ta en egen backup innan större uppdateringar eller ändringar i filer.
Hur tar jag en backup?
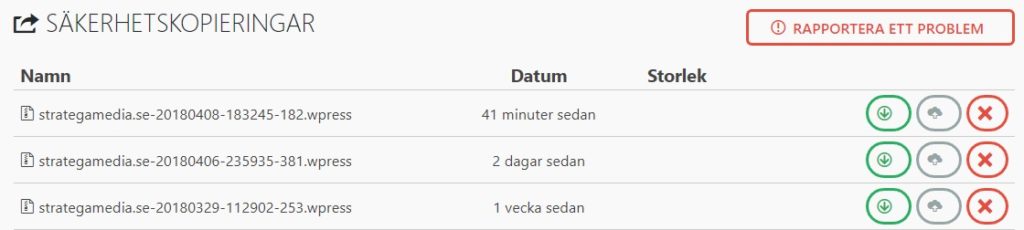
Det finns många bra sätt att ta backuper på din hemsida. I många fall erbjuder webbhotellet automatisk backup som går att komma åt via deras panel. Min rekommendation är att också ha ett tillägg för att säkerställa att du har korrekta kopior. All in one WP Migration tycker jag bäst om. Vill du ladda ner varje avsnitt av sidans olika delar för sig och inte i en stor fil (bilder för sig, databas för sig, teman för sig, etc) rekommenderar jag istället Updraft Plus. För att återställa en kopia via All in One WP Migration är det nödvändigt att kunna komma åt WordPress adminpanel.
Se till att ha en kopia av den senaste versionen av din hemsida innan du väljer att gå vidare med att optimera den. Det vore såklart jättetråkigt om problem uppstod. Att anlita någon för att reparera skadorna kan bli kostsamt om du inte själv kan lista ut vad felet är. För att inte tala om den förlust av trafik och annan påverkan det kan ha om din hemsida är otillgänglig en längre period.

Att lagra säkerhetskopior lokalt på datorn är generellt en dålig idé. Använd en molntjänst eller kolla med ditt webbhotell om de tar backups på din hemsida.
2.
Cache-lagring
Genom att utnyttja webbläsarcachning instruerar du webbläsare hur din hemsidas resurser ska hanteras. När en webbläsare visar en hemsida krävs det att flera element laddas in såsom bilder, CSS och HTML.
Att använda sig av ett cache-system innebär att webbläsaren sparar kopior av de webbsidor du besökt. Det gör att bandbredd, serverbelastning och lagg reduceras. Cache lagrars temporärt och kan rensas antingen av besökaren själv, eller av hemsidan. Det går att forcera cache-resning vilket är vanligt om man gjort uppdateringar på sin hemsida och man vill att de ska synas direkt för alla. Annars så kan det konfigureras att rensas efter ett tidsintervall. När du rensar webbhistoriken i din webbläsare får du också möjlighet att ta bort lagrad cache för de webbsidor du besökt. Det i sin tur gör att när du nästa gång besöker hemsidan kan det ta längre tid att ladda in allt. När det är cachat på nytt så går det snabbare igen.
Vikten av ett cache-system
Att använda cache är superviktigt. Utan det så riskerar inladdningen för en webbsida att bli i vissa fall extrem. Det reducerar en större hemsidas prestanda rejält. Att sätta upp caching i WordPress är enkelt och kan göras med ett tillägg. Det finns flera populära tillägg som i grund och botten fungerar likadant, men som kan ha olika tilläggsmöjligheter för mer avancerad caching. För att vara på den säkra sidan ska vi använda oss av ett tillägg som heter WP Super Cache. Många föredrar tillägget WP Fastest Cache som är lite mer avancerat, men risken för att något går fel och hemsidan plötsligt får Internal error 500 är betydligt högre för den som inte har stenkoll.
WP Super Cache upplever jag är mer kompatibelt med vissa webbhotell. Loopia exempelvis rekommenderar det. Vad tillägget i stora drag gör är att det genererar statiska HTML-filmer av din hemsida som gör att besökarna inte behöver gå igenom alla anrop som annars hade krävts för en sidvisning. Resultatet blir en snabbare hemsida.
WP Super Cache som standard
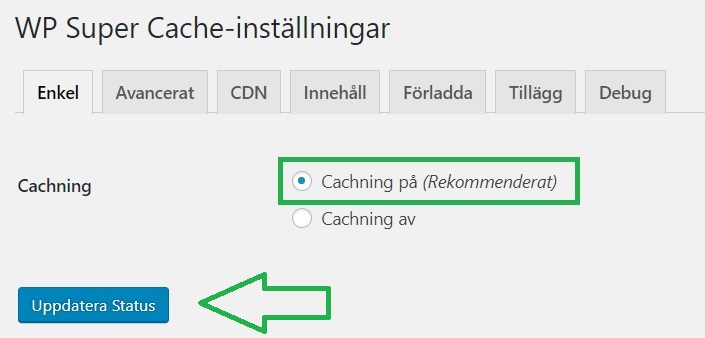
Tillägget fungerar bra helt utan konfiguration, det enda du behöver göra är att aktivera Cachning. Det gör du genom att gå till Inställningar->WP Super Cache, trycka i ”Cachning På” och sedan ”Uppdatera Status”.


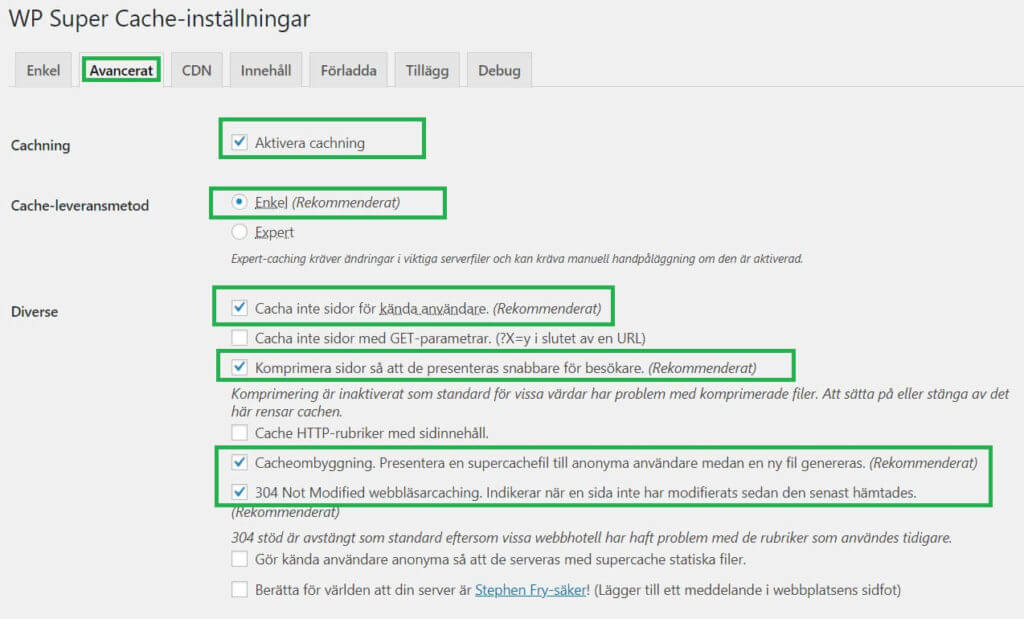
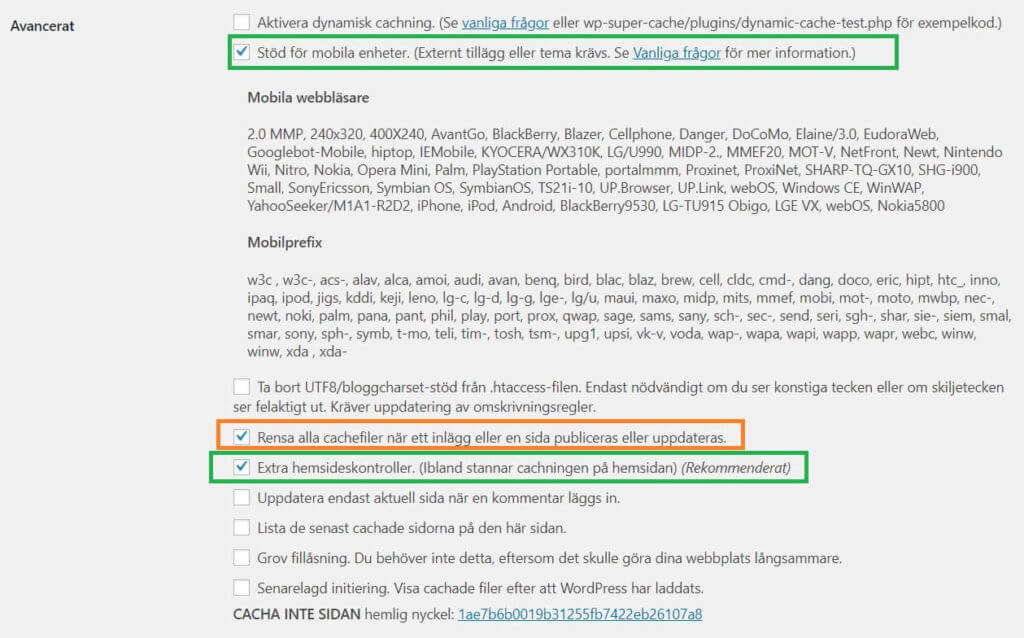
Däremot tycker jag vi ska göra fler inställningar för att förbättra cachningen. För att vara på den säkra sidan så följer vi de rekommenderade inställningarna enligt bilderna nedan.


Den orangea markeringen kommer inte ha någon direkt inverkan på hastighet (mer än att användarna cachar på nytt då när en sida eller inlägg uppdateras). Jag föredrar den eftersom att jag vill att varje besökare ska se det senaste på hemsidan efter en uppdatering.
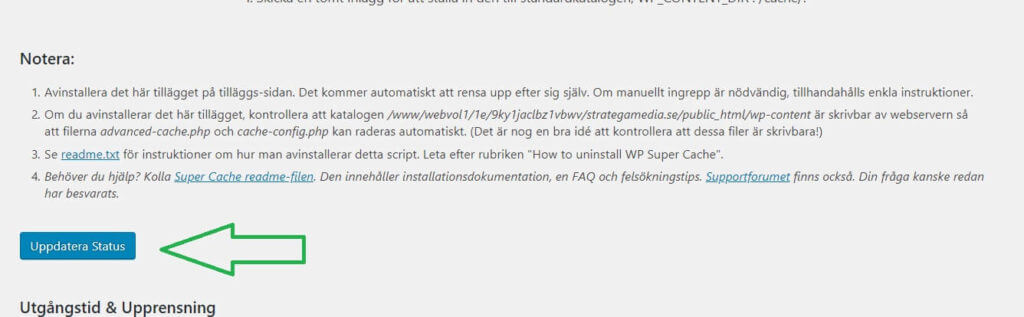
När du bockat i rutorna glöm inte gå ner en bit och ”Uppdatera Status” så att det sparas.

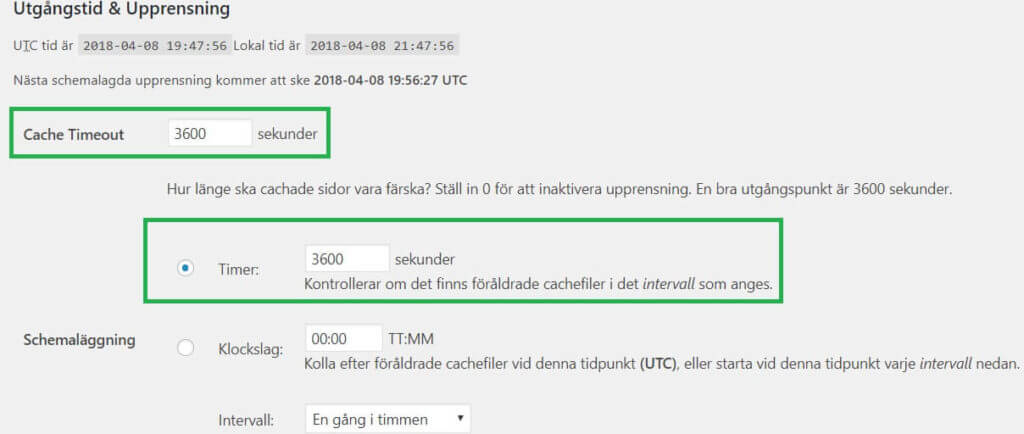
Går du ner ytterligare en bit på samma sida kan du välja utgångstid och upprensning. Jag följer rekommendationen för 3600 sekunder. Glöm inte att gå ner ytterligare en liten bit och trycka på ”Ändra utgång” för att spara ändringarna för ”Utgångstid & Upprensning”.

Grattis! Nu är cachning på plats. Skulle du av någon anledning behöver forcera en tömning av cachen går du till Inställningar->WP Super Cache->Radera Cache. Därefter är det viktigt att du trycker på Radera Cache igen på den nya sidan du kommer till för att genomföra rensningen.
Ett alternativ till cachning via tillägg (Avancerat)
Vill du inte ha ett tillägg för cachning så kan du ställa in det själv via din .htaccess fil (Detta avser Apache. Tyvärr får du göra egen research för NGINX) som ligger i / (root) för din WordPress hemsida. Genom att lägga till vissa kodavsnitt kan vi specificera utgångsdatum för olika resurser.
Anslut via FTP och öppna .htaccess med din textredigerare. Lägg till följande avsnitt antingen efter # END WordPress eller före # BEGIN WordPress. Har du flera avsnitt i din .htaccess fil är det viktigt att du inte placerar koden mitt i något, utan att det får sitt eget utrymme. Därför måstes du vara noga med att inte placera koden inom andra # eller kodavsnitt.
Obs! Trots att WP Super Cache ska göra ett fullgott jobb så ser jag att koden nedan bidrar till ytterligare förbättring för vissa hemsidor. Därför kan det vara en god idé att använda ett tillägg plus kodavsnittet nedan. Jag använder normalt båda och har inte märkt något negativt.
Koden
# TN – BEGIN Cache-Control Headers
<filesMatch ”.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control ”public”<filesMatch ”\.(css)$”>
Header set Cache-Control ”public”<filesMatch ”\.(js)$”>
Header set Cache-Control ”private”<filesMatch ”\.(x?html?|php)$”>
Header set Cache-Control ”private, must-revalidate”# TN – END Cache-Control Headers
# TN – START EXPIRES CACHING #
ExpiresActive On
ExpiresByType text/css ”access 1 month”
ExpiresByType text/html ”access 1 month”
ExpiresByType image/gif ”access 1 year”
ExpiresByType image/png ”access 1 year”
ExpiresByType image/jpg ”access 1 year”
ExpiresByType image/jpeg ”access 1 year”
ExpiresByType image/x-icon ”access 1 year”
ExpiresByType application/pdf ”access 1 month”
ExpiresByType application/javascript ”access 1 month”
ExpiresByType text/x-javascript ”access 1 month”
ExpiresByType application/x-shockwave-flash ”access 1 month”
ExpiresDefault ”access 1 month”# TN – END EXPIRES CACHING #
# TN – BEGIN Turn ETags Off
FileETag None
# TN – END Turn ETags Off
Spara och skicka tillbaka filen .htaccess till servern. Nästa gång någon besöker din hemsida kommer det ladda fortare till följd av fler lokalt tillgängliga resurser!
Vissa hemsidor är inte kompatibla med ovanstående metod (eller behöver anpassa lösningen), vilket kan generera Internal error 500. Om det händer dig kan du bara ta bort koden du la till i .htaccess så fungerar hemsidan igen.
3.
Komprimera CSS/JS/HTML
Att komprimera resurserna är ett vanligt sätt för att reducera bandbreddsanvändning och laddningstider. Det leder till att hemsidan läses in snabbare och därmed levererar bättre användarupplevelse. Det gynnar speciellt besökare som går till din hemsida genom en begränsad anslutning.
Att kombinera dessa filer och lagra om all data manuellt är både tidskrävande och avancerat. Som tur är finns även här ett tillägg för WordPress-användare som automatiserar processen. Autoptimize tillåter dig med ett par enkla knapptryck att minimera resursanvändandet och komprimera hemsidans filer.
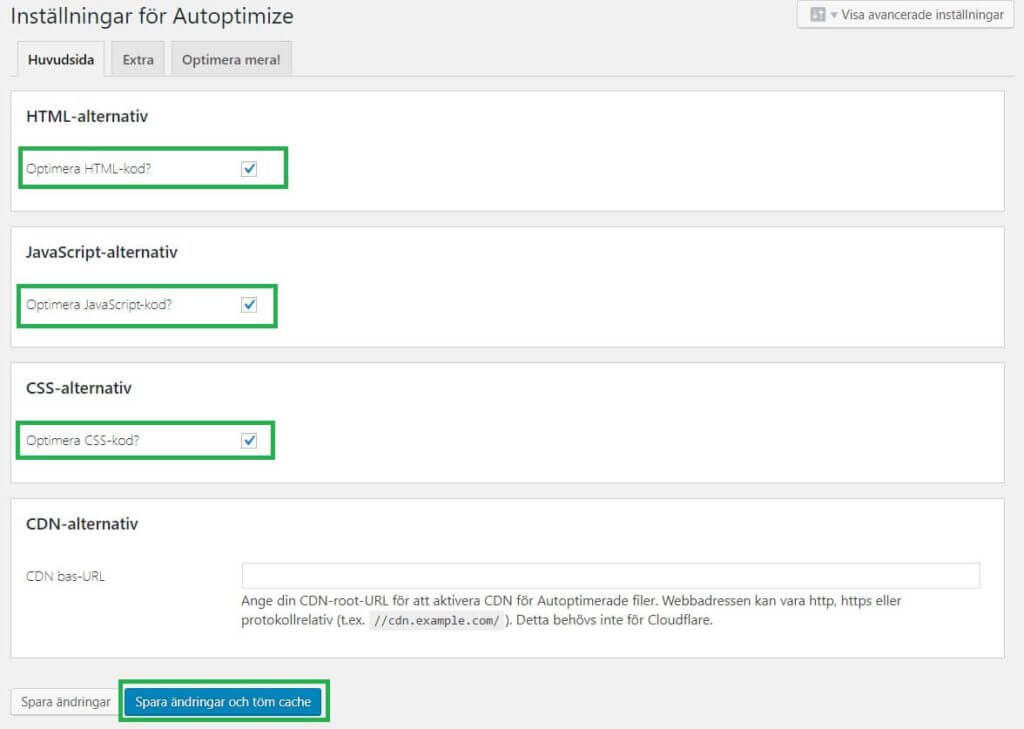
WP Super Cache och Autoptimize fungerar bra ihop. Efter att ha installerat tillägget går du precis som du gjorde med WP Super Cache till Inställningar. Därefter klickar du på ”Autoptimize”. I den första rutan ska alla boxar tickas i, därefter sparar du och tömmer cachen.

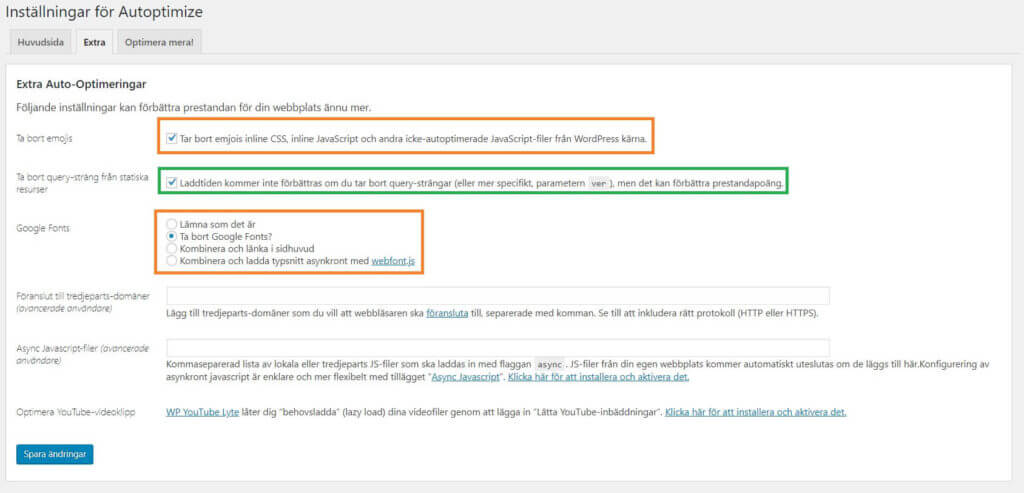
Extrainställningar i Autoptimize
Därefter går du vidare till ”Extra”-kolumnen. Inställningarna som kommer här är inte säkert att du ska använda dig utav överhuvudtaget, det beror helt enkelt på din hemsida/preferenser.

Den grönmarkerade kan du använda dig av utan att orsaka skada. Som det står kommer det inte förbättra laddtiden, men kan förbättra prestandapoängen. Vad gäller den första orangea rutan så är det beroende på om du använder dig av emojis på din WordPress sida. Vad gäller den andra orangea markeringen så är det beroende på om du använder Google fonts. Min rekommendation är att låta Google Fonts vara, de flesta WordPress-sidor använder eller kommer använda Google Fonts.
Nu har du minimerat CSS/JS/HTMLt. Till följd av externa script som WordPress-hemsidor inte ovanligt använder sig av så kanske inte allt har minimerats.
Är din hemsida helt konstig efter detta så är tillägget antagligen inte kompatibelt med ditt tema, då bockar du helt enkelt ur rutorna, sparar och tömmer cachen och så ska din hemsida visas korrekt igen. Därefter kan du likaväl ta bort inlägget. När Autoptimize når 100% lagring behöver du tömma det manuellt om du inte automatiserar en åtgärd för att tömma cachen.
4.
Bildoptimering
Bilder kan ta mycket plats och tenderar att vara den stora resurstjuven som gör att en hemsida laddar sakta. Tar du en bild med din iPhone-kamera och laddar upp utan att optimera den så kommer bilden vara väldigt tung och en stor belastning för hemsidan. Därför är det viktigt att ha koll på format och pixlar för att minimera storleken på varje bild. Likaså ljud och video. Innan du går vidare är det bra om du läser om hur du kan optimera .jpg bilder.
Så hur vet du om du behöver bildoptimera? Har du inte en aning så behöver du med största sannolikhet det. Som tur är finns även här ett tillägg som det hela mer bekvämt. Det bästa är dock att alltid optimera dina bilder/mediafiler innan du laddar upp dem. Med det menas att du skalar ner bilden till en rimlig/inte mer än nödvändigt stor upplösning och reducerar kvaliteten för att säkerställa att bilden inte är större än 100kb. Därefter se vad som kan göras ytterligare i WordPress.
För den här sektionen vill jag återigen understryka vikten av att ta en backup på din hemsida. Det här kan det gå utför, fort.
WP Smush
Smush Image Compression and Optimization är ett rekommenderat tillägg för bildoptimering. Bara i gratisversionen kan du minska storleken på din hemsida markant. En stor hemsida kan optimeras till att bli fjäderlätt.

När tillägget är installerat går du till Media->WP Smush. Direkt möts du av en ruta som berättar hur många bilagor du har som behöver ”smushing”.

Om du inte väljer att uppgradera till Pro (upp till x2 bättre komprimering) så kan du högst ”smusha” 50 åt gången eller något liknande. Därför kan du behöva trycka ”Bulk Smush” flera gånger för att färdigställa optimeringen. Se till att ha en säkerhetskopia på den senaste versionen av din hemsida. Det brukar sällan bli problem men på vår gamla hemsida körde jag WP Smush och av någon anledning blev varenda bild otillgänglig, så risker finns. Nu på senaste tiden har det däremot varit helt felfritt.
Medan processen går ser du till höger hur mycket du sparar. Som standard kommer alla nya bilder du laddar upp att processas genom WP Smush automatiskt. Du måste fortfarande göra det som går innan du laddar upp bilden. Det är sällan en bra ide att ladda upp en bild som är flera megabyte stor. I och med WP Smush kan det ta lite längre tid än vanligt att ladda upp bilder pga ’smushing’ (men, det är bra!). Förutsatt att du har tillägget aktiverat då, givetvis.

Resultaten är grymma! 10,9 MB som jag sparade genom bildoptimering i det här fallet är en prestandahöjare som märks på sidan.
För dig som vill ha ett alternativ finns ett annat bra tillägg som ändrar storlek bilder till en mer resonabel sådan. Imsanity heter det och är lättkonfigurerat. Återigen, inget jag rekommenderar för det sparas olika storlekar av beskurna bilder som fortfarande ligger och tar plats på servern. Var noga med att skala ner dina bilder innan du laddar upp dem! Har du däremot redan gjort misstaget så kanske detta tillägget kan underlätta något.
5.
Google Analytics Lokalt
Använder du Google Analytics på din hemsida så kan detta vara intressant. Analytics går som standard genom Googles servrar vilket innebär ännu ett laddningsmoment när en besökare kommer till din hemsida. Det du kan göra istället är att lagra Analytics-javascriptfilen lokalt (på din webbserver). Det bidrar till bättre laddningstid och högre prestandapoäng. Analytics hålls istället uppdaterat via en funktion i WordPress (wp_cron).
Det låter avancerat men går på ett par minuter. Kom ihåg att om du för tillfället har ett annat tillägg för Analytics behöver du avaktivera/ta bort detta. Har du lagt in kodavsnittet för Analytics manuellt så tar du helt enkelt bort det.
Därefter installerar och aktiverar du Complete Analytics Optimization Suite. Sedan går du till Inställningar->Optimize Analytics.
Rätt Inställningar

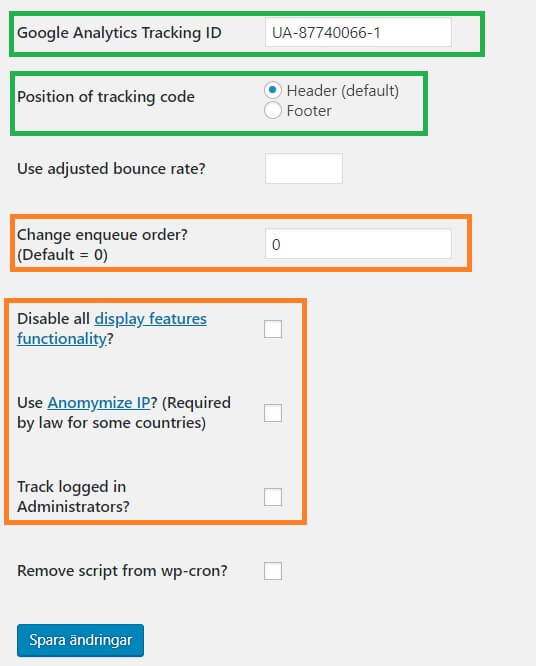
Nu fyller du i ditt Google Analytics tracking ID och väljer var du vill positionera koden. Har du ett Analytics Opt-out plugin/kod så hade jag valt header, har du inte det så kör på footer.

De orangemarkerade är beroende på. Använder du inte display features så kan du likaväl klicka i boxen, följ länken för Anonymize IP om du vill veta mer om det (OBS! Kan vara av stort intresse för GDPR, min rekommendation: anonymisera IP). Att spåra inloggade administratörer är rätt onödigt, så den hade jag låtit bli. Glöm inte spara ändringarna!
Nu kör du Google Analytics lokalt och har förbättrat prestandan ytterligare. Min rekommendation är att du verifierar via din Google Analytics-egendom att din hemsida registrerar trafik, så att allt gått rätt till.
6.
CloudFlare/Content Delivery Network
Kommer inte förklara hur du installerar CloudFlare, utan bara lägga en rekommendation. Att installera det för WordPress är enkelt och instruktionerna från CloudFlare när du registrerar dig är glasklara.
Rekommenderar Cloudflare eftersom att det går att komma undan gratis. Såklart finns det flera leverantörer, och är du intresserad av alternativ så kan du läsa recensioner. Saknar du ett SSL-certifikat kan du införskaffa ett genom CloudFlare, men mer om det i ett framtida inlägg.
Vad är syftet med Cloudflare?
Vad du gör med ett sånt här s k Content Delivery Network (CDN) är att du ändrar ditt domäns namnservrar till dem du får av Cloudflare så att trafiken går till deras nätverk istället för utgångsservern (ditt webbhotell).
Detta gör två saker; serverar cachad statisk content till besökaren, och söker igenom användare för att säkerställa att de inte är en attack, bottar eller annat dåligt. Vad som kanske är mest intressant är att CloudFlare har många globala datacenter som trafiken kan passera. Det innebär att innehållet på en sida kan serveras snabbt oavsett avstånd mellan användaren och utgångsservern. Helheten blir att hemsidan blir snabbare globalt. Skulle din hemsida ligga nere finns möjligheten för besökarna att se en cachad live-version, vilket ökar tillgängligheten när det är problem på huvudservern.
Låter det intressant och något din hemsida kan vara i behov av så läs mer om CloudFlare.
7.
WP Optimize
Varje gång du uppdaterar en sida eller ett inlägg i WordPress sparas en kopia av föregående version ifall du behöver gå tillbaka. Det är en jättebra funktion om något skulle gå utför. Med tiden kan det dock bli en hel del skräp. Likaså för borttagna sidor/inlägg, kommentarer etc. Med jämna mellanrum när man vet med sig att det inte kommer bli aktuellt att behöva gå tillbaka i tiden (och om det mot förmodan skulle bli det så ska det finnas säkerhetskopior) kan det vara nyttigt att rensa upp och fria upp minne i databasen.
Likaså kan det vara nyttigt att optimera sina databastabeller. Med WP-Optimize gör du exakt det på ett smidigt sätt.

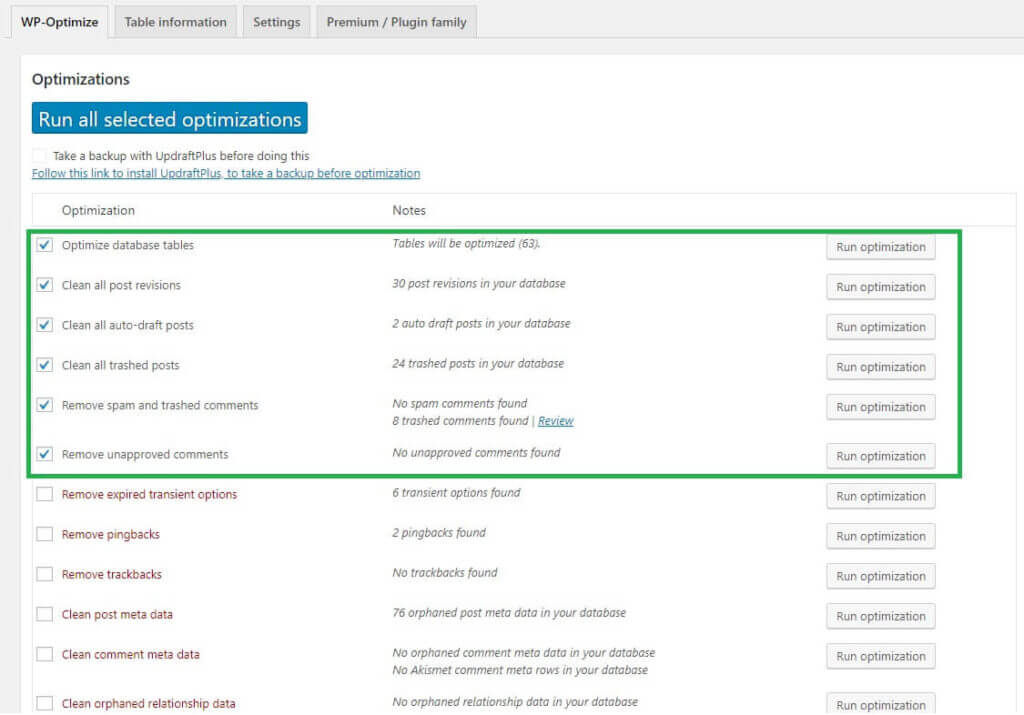
Alternativen i den gröna rutan är säkra att köra på en seriös server (t ex ditt betalda webbhotell). Däremot ska du ha en databasbackup ändå. Vad gäller de rödmarkerade så är det fritt fram att testa lyckan så länge du har en backup. Anledningen till att de är röda är eftersom att de belastar databasen utöver det vanliga vilket om man har otur kan leda till att processen fallerar/timear ut och databasen blir korrumperad. Inte bra. Ska du köra dem så är det antagligen en bra idé att göra det en och en.
I alla fall är det ett bra tillägg som enkelt låter dig ta bort gammalt skräp som blivit över under skapandet av din hemsida. När du är klar med det kan du förslagsvis avaktivera tillägget tills nästa gång du behöver det för att spara på resurser.
8.
Kolla med din leverantör (webbhotell) och WP Server Stats
Har du optimerat såhär långt och ändå upplever att din hemsida är seg? Då kan det vara läge att kolla med din leverantör. Ibland är det fel på servern, eller behöver du uppgradera ditt paket för att klara av den mängd trafik du tar emot.
Med WP Server Stats får du ingående information om din server. Det låter dig t ex övervaka minnes- och CPU-användning. Var noga med att läsa kraven innan du installerar detta tillägg då det kräver att en viss PHP-funktion är aktiverad.
9.
Ta bort onödiga WordPress-tillägg
Ta alltid bort tillägg du inte använder. Det finns ingen bra anledning till att låta gamla/oanvända tillägg ligga och skräpa. Avaktiverade som aktiverade tar det utrymme på din server och banar väg för potentiella säkerhetshot. Sikta på att använda så få tillägg som möjligt, och överväg om du verkligen behöver alla.
10.
Rensa upp (Om du har stenkoll)
Gå igenom din sida via FTP (File Transfer Protocol, rekommenderar programvara: Filezilla Client) och ta bort onödiga/gamla filer. Gå även igenom WordPress och rensa upp bland mediafiler (gamla oanvända bilder exempelvis), inlägg och sidor sånt som du inte behöver längre. Var noga med att ha full koll på vad du tar bort, annars kan det bli omständligt.
Gå igenom din sidas filer via FTP och ta bort överflödiga filer såsom oanvända teman och uppladdningar. Gå igenom din sida via WordPress backend (admin-panelen) och ta bort sådant som blivit inaktuellt. Om du av någon anledning tar bort en sida eller ett inlägg, glöm inte att peka om med lämplig redirect såsom 301.
11.
WordPress-temat
Ibland är temat boven i dramat. Här kan jag inte ge dig någon vidare vägledning eftersom att jag inte vet vad du använder, men är ett tema utdaterat eller dåligt byggt så kommer det såklart inte prestera optimalt. Har du gått igenom övriga punkter och prestandan fortfarande är dålig så kanske du testa ett annat tema.
Testa med Pingdom igen
Gå tillbaka till testet vi körde i början och se om det har blivit bättre!
Detta var en del av mina optimeringsåtgärder för din WordPress-hemsida. Såklart finns det fler sätt att hastighetsoptimera din WordPress-hemsida på, och vi kommer säkerligen att ta upp fler i kommande inlägg.
På återseende!

