Hastigheten på en hemsida är en viktig parameter som Google bedömer, även för en hemsidas organiska framgång. Hastighet på mobil såväl som dator bedöms nämligen av Google PageSpeed.
Det finns mycket värdefull statistik vad gäller användarna och att stanna på en hemsida. Exempelvis har Google gått ut med att 53% av mobilanvändarna lämnar om webbsidan tar längre än 3 sekunder att ladda. Laddningstider har stor inverkan på engagemang och inte minst konverteringar, därför är det extra viktigt att din hemsida är snabb. Genom att komprimera (optimera) bilder kan du förbättra din webbsidas hastighet avsevärt.
Vad bildkomprimering innebär
.JPG och .JPEG är samma typ, enda skillnaden är just benämningen. I detta inlägget använder vi begreppet JPG. Historian om varför det är så går tillbaka till någonstans i början på Windows och Mac, men den ska vi inte gå in på här.
Otaliga hemsidor har inte gjort tillräckligt för att reducera storleken på sina bilder. Bildkomprimering glöms bort eller ignoreras. Kanske är det för att man inte vet om vilken negativ påverkan det kan ha på en webbsida. Stora bilder innebär att servern får arbeta mer för att ladda in dem, vilket i sin tur innebär att webbsidans hastighet påverkas. Hemsidor med stora bilder är såklart slöare än de med mindre bilder, det säger sig självt.
Det bästa alternativet är att lagra uppladdningar såsom bilder på en annan domän/server än den primära eller genom ett s k content delivery network (vi går in på det i ett inlägg längre fram i tiden). På så sätt kan hemsidan levereras fort(are) trots bilder. Oavsett, så ska du sikta på att optimera alla bilder – och det innan du laddar upp dem. Det finns många sätt att förminska, redigera och komprimera bilder direkt i exempelvis WordPress – men ”best practice” är att göra detta innan uppladdningen sker till WordPress för att säkerställa att bilderna är optimerade i alla avseenden och inte har ett original som tar upp onödigt mycket plats på servern.
Industristandarden för bildredigering är programvaran Adobe Photoshop. Ett suveränt men kostsamt verktyg. För dig som inte har ständigt behov av Photoshop finns istället ett gratisalternativ som kan användas bland annat till att komprimera bilder.
Gratisverktyg för bildhantering
Gimp är ett populärt bildredigeringsprogram som kan användas för att komprimera stora bilder. Gimp kräver dock Windows som operativsystem. För att använda det på Mac kan du använda Macports för att kompilera och installera det, men det är potentiellt mer avancerat om du inte är bekant med en sån process.
Såklart kan du bildoptimera andra typer av bilder också, och för vissa bildformat kanske metoden är exakt densamma som för JPG. I alla fall så använder jag JPG som exempel i det här inlägget då det är det vanligaste för bilder på hemsidor.
Ta reda på hur stor din bild är
Genom att hålla muspekaren över en bild i Windows får du kort information om bildens storlek. Du kan också högerklicka på bilden och klicka på ”Egenskaper” för att se storleken.

I mitt fall är JPG-filen 310 kilobyte (1000kb=1mb), vilket är ganska mycket för en JPG-fil. Det vi ska göra är att minska ner storleken och samtidigt behålla så mycket som möjligt av kvalitén så att bilden fortfarande ser bra ut.
Om din bild redan är liten (dvs komprimerad) kanske det inte går att reducera storleken ytterligare utan att förlora för mycket bildkvalitet, och det är inte heller meningen.
Välj en bild och öppna i GIMP
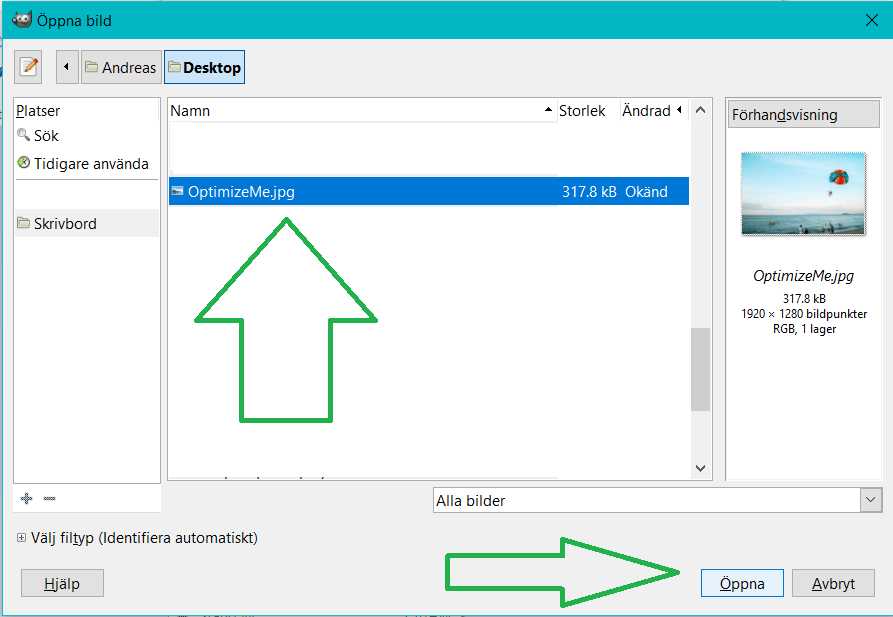
Öppna upp GIMP som du nyss installerat. I mittenfönstrets meny trycker du på Arkiv -> Öppna och väljer din bild.


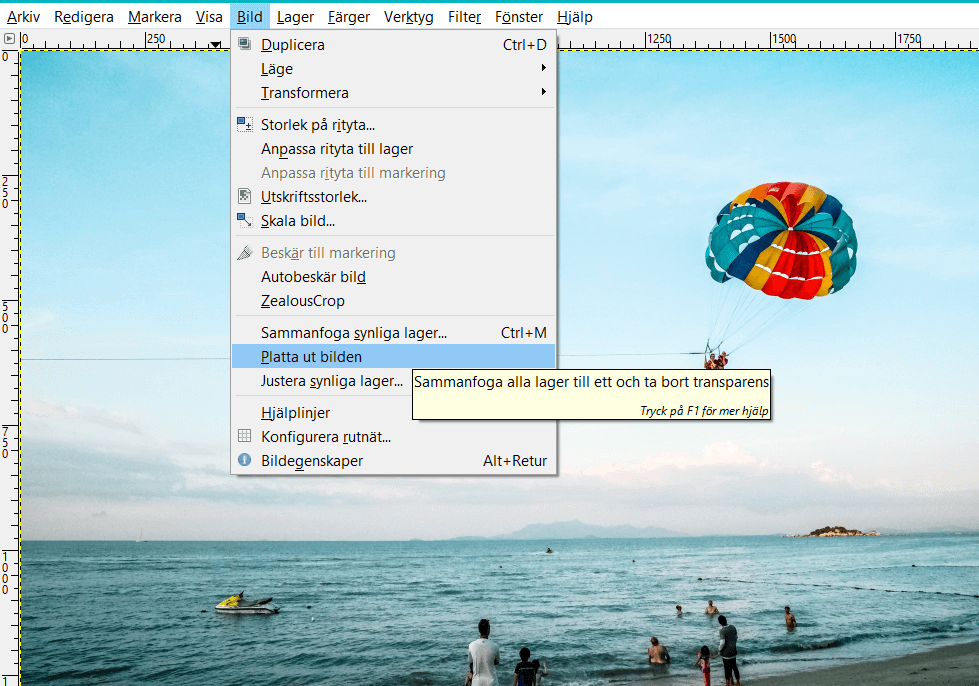
Platta ut JPG bilden i GIMP
Eftersom att det inte är en transparent bild vi har att göra med (transparenta bilder kräver .PNG som bildformat) så kan vi platta ut bilden. Det är inte säkert att det kommer ha någon effekt på storleken, men vi gör det ändå.

Exportera och Komprimera
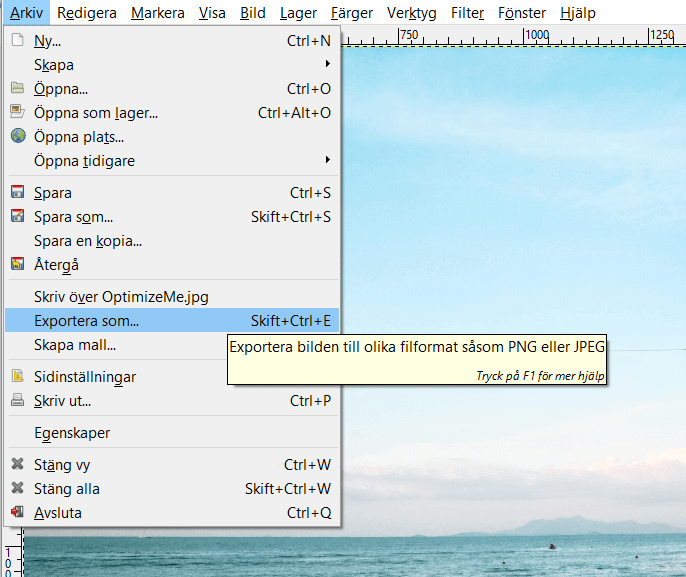
För dig som använder Photoshop så har du alternativet ”Export for Web” som tillåter dig att maximera ”prestandan” för en bild. Ett liknande sätt att spara ned bilder finns även i GIMP. Det du ska göra nu är att klicka ”Exportera som…” under Arkiv.

Om du vill spara bilden på samma ställe som originalet kan det vara viktigt att döpa om den för att inte ersätta originalet. Det är bra om du vill jämföra originalet med din komprimerade version. När du valt var du vill spara din bild så klickar du på ”Exportera” nere till vänster.
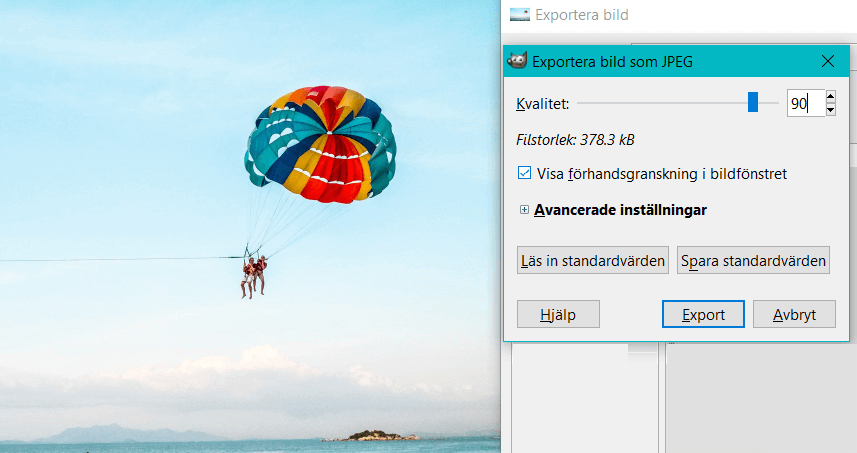
Nu får du upp en liten ruta där du kan välja bildkvalitet. Tryck i checkboxen ”Visa förhandsgranskning i bildfönstret” så ser du hur storleken påverkas av kvaliteten, samt hur bilden ändras i bildfönstret.

Reducera kvaliteten för bilden
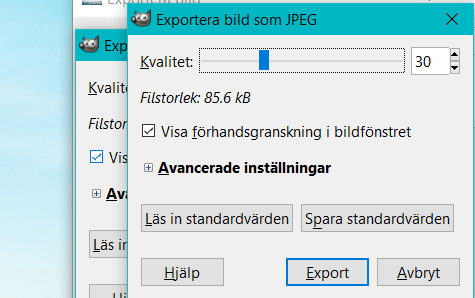
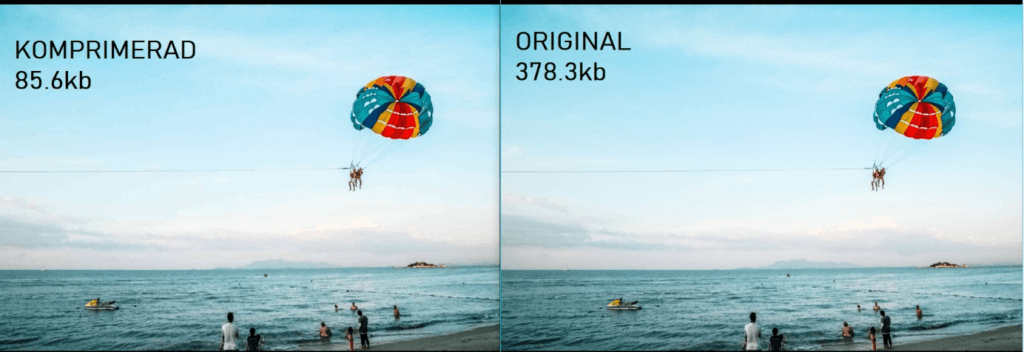
90 är inte sällan standard, vilket resulterar i mitt fall i en filstorlek på 378.3kb. Om jag drar ner kvaliteten till 1 kommer bli bilden bli väldigt otydlig, så det är givetvis inte optimalt. Däremot efter att ha testat olika kvaliteter och sett hur just min bild påverkas har jag kommit fram till att 30 funkar utmärkt.

Genom att sänka kvaliteten till 30 är bilden nu 85.6kb stor. Det är en storleksminskning på 77,37%! Hade jag reducerat till en lägre upplösning på bilden så hade det såklart gått att få ner storleken mycket mer, i exemplet här använde jag en 1920×1280-bild.
Hanteringen av detta som också går att göra i bildprogram kommer jag inte gå närmare in på här, det finns gott om enkla verktyg som kan användas direkt i webbläsaren (Googla: ”resize image online” till exempel) för att minska ner en bildupplösning. En sådär nånting 5600×8900-bild som du kan få ibland är ju så såklart väldigt mycket mer än vad som behövs, och tar därför upp ytterligare onödigt med utrymme även om den är optimerad för kvalitet.
Går jag in lite mer avancerat och tar reda på vad en hemsidas olika bildutrymme tar exakt så kanske jag får till mig något som 815.828×543.031 som störst, då finns det ju ingen anledning att överstiga det egentligen.
Avancerade inställningar
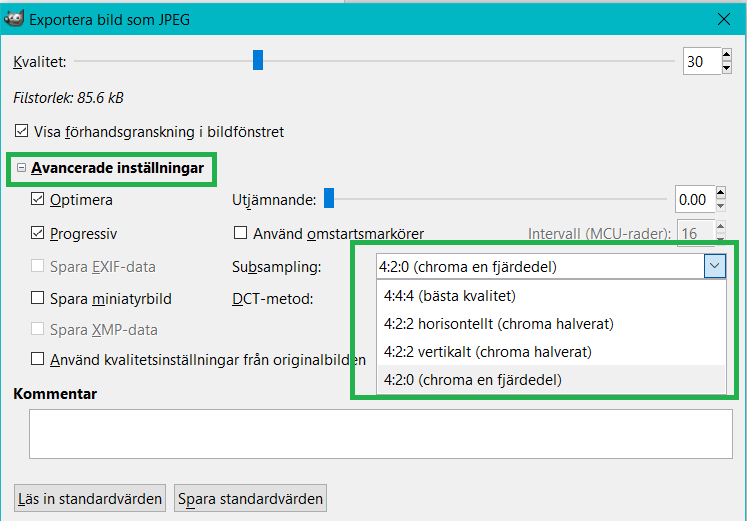
Klickar du på + för Avancerade inställningar i samma box så kan du välja subsampling för din bild. För att förklara det på ett kort och enkelt sätt så innebär det att du reducerar eller ökar mängden data som lagras i bilden. För alla bilder är det inte idealt att mixtra med den här inställningen, men du kan alltid prova och se resultatet. Det finns 4 alternativ, standard brukar vara att den är inställd på bästa kvalitet.

I mitt exempel ovan använder jag 4:2:0 (chroma en fjärdedel), utan den hade bilden istället varit 103kb (bästa kvalitet). Prova vilken som går bra med din bild. När du känner dig färdig så kan du klicka på ”Exportera”, och där är du klar!

Du kommer såklart märka skillnader bättre när du gör det själv och har bättre zoom på bilden.
Kvaliteten kan påverkas olika beroende på bild
Inställningarna jag har använt i den här guiden bör inte ses som absoluta riktlinjer för dina JPG-filer. När du tar en bild med din smartphone eller systemkamera så är den normalt okomprimerad och väldigt stor. Laddar du upp den direkt till din webbsida så kommer det ha en större inverkan på sidans hastighet. Som alltid finns det fler sätt att optimera en bild och likaså förbättra hanteringen av bilder på en hemsida.
Generellt vill du använda JPG för foton som ska hållas små i storleken och där det inte gör något om du förlorar lite av kvaliteten för att uppnå det. PNG för transparenta bilder och screenshots (skärmavbilder som de jag använt i den här guiden). PNG används alltså när du inte vill förlora bildkvalitet.

